要深入了解jQuery,首先必須先了解CSS樣式表
何謂CSS樣式表
CSS樣式表全名為階層樣式表(Cascading Stylesheets;CSS),透過CSS可以塑造網站的特殊風格。
CSS有三種模式
1、可以是一個檔案,由網頁來連結
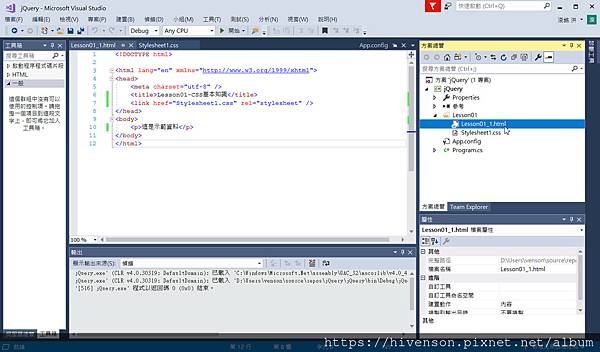
Lesson01.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Lesson01-CSS基本知識</title>
<link href="Stylesheet1.css" rel="stylesheet" />
</head>
<body>
<p>這是示範資料</p>
</body>
</html>
Stylesheet1.css
body{
}
p{
background-color:blue;
color:deeppink;
}


2、寫在網頁的開頭
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Lesson01-CSS基本知識</title>
<style>
p {
background-color: blue;
color: deeppink;
}
</style>
</head>
<body>
<p>這是示範資料</p>
</body>
</html>

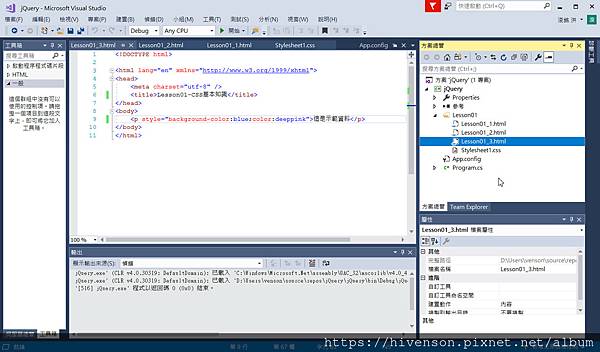
3、直接以元素來指定
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Lesson01-CSS基本知識</title>
</head>
<body>
<p style="background-color:blue;color:deeppink">這是示範資料</p>
</body>
</html>

至於哪一種比較好呢?
其實應該是第一種
因為之後不需要每一頁都去寫,也不用每一行去寫
只要將該樣式表檔案掛載起來即可。






 留言列表
留言列表

