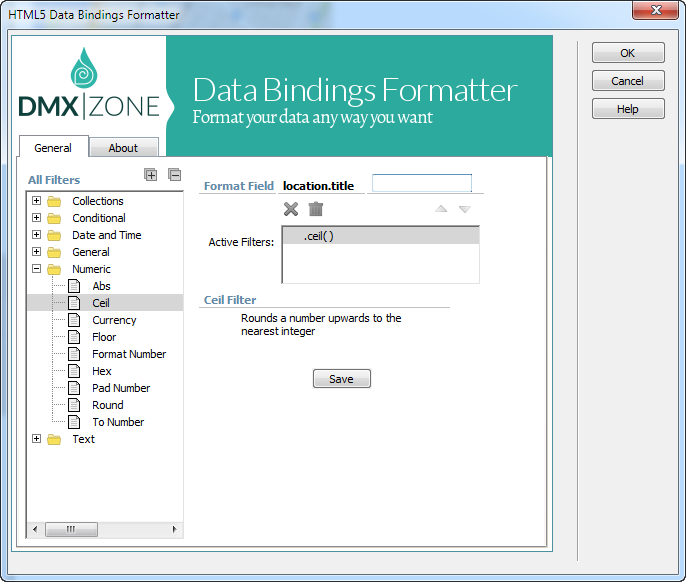
- Full Support for HTML5 Data Bindings Formatter extension - now you can have all kind of conditional formatting, expressions, date and time formatting, currency and much more!

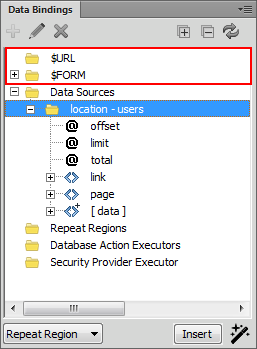
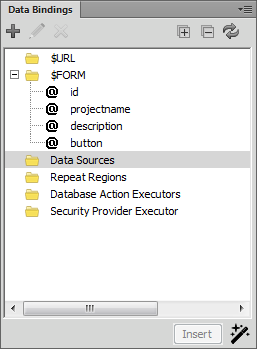
- Global objects $URL and $FORM are now available directly in the HTML5 Data Bindings floating panel

- Use HTML5 Data Bindings without any Data Sources - If you wish you can bind to the Global objects only, like $URL and $FORM and use them as bindings on a page without any data sources!

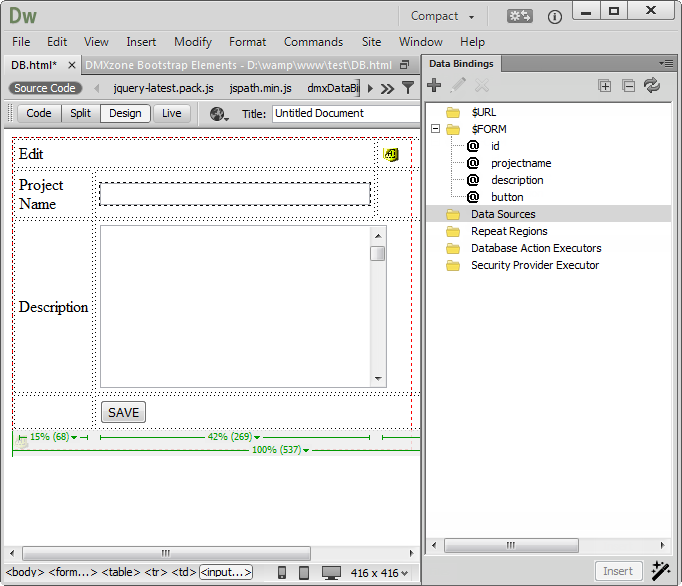
- Global $FORM collection is now automatically generated based on all form field that your page contains


- Fully automated data bindings refreshing - Now dependent data bindings on form fields are automatically detected and refreshed when the form fields change!

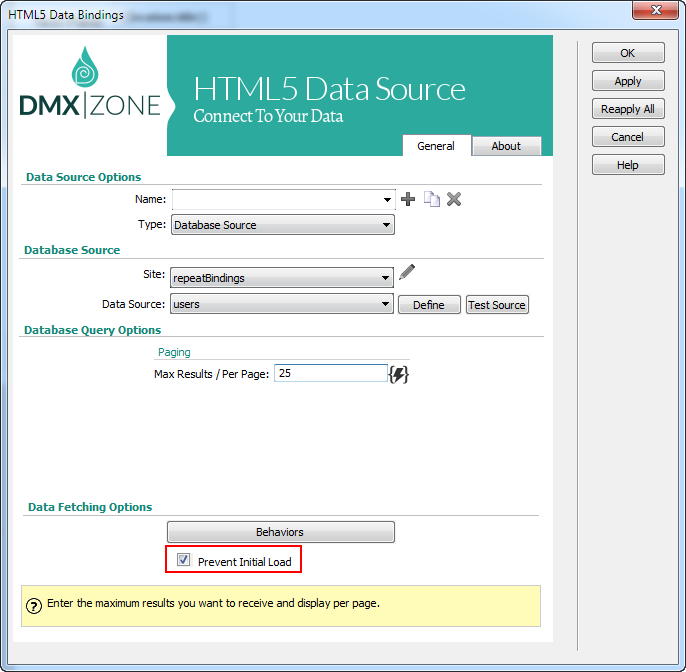
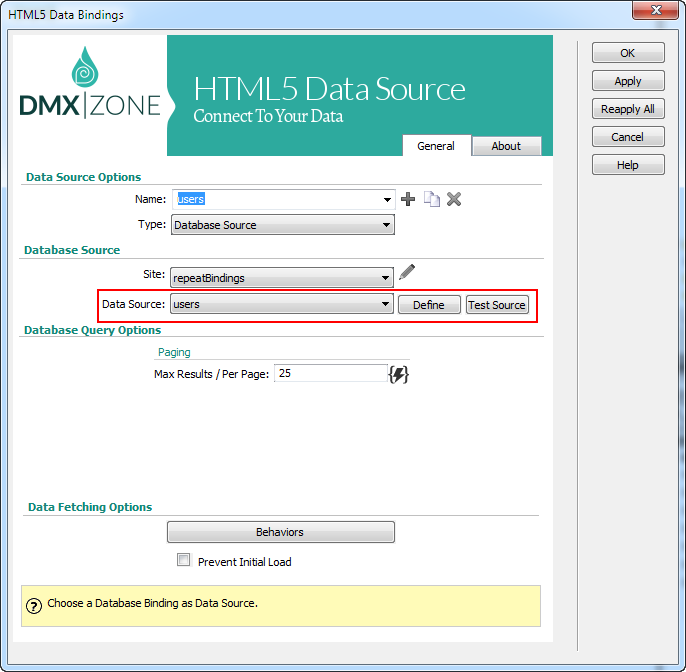
- Option to prevent automatic loading of a Data Source - This is very useful for dependent data sources that needs to be loaded later.

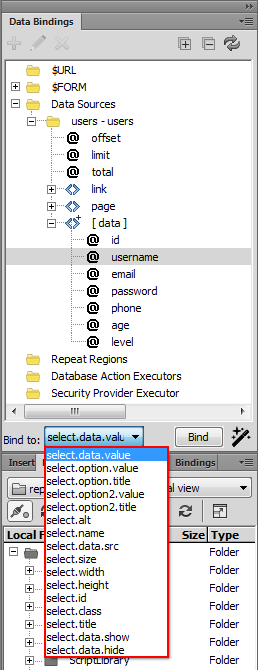
- Data binding to set initial value of form fields - Now you can set the initial value, or checked and selected value of radios, check boxes and select lists based on a data binding! Just use the new data binding attributes for data.checked, data.selected and data.value on checkboxes, radios or list HTML controls.

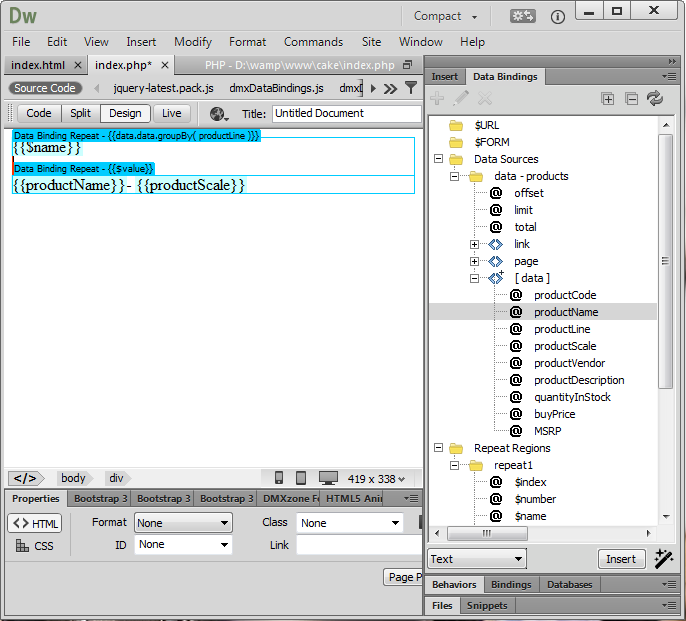
- Allow nesting repeat regions for grouped data - This way you can create nested regions with the group by filter from HTML5 Data Bindings Formatter.

- Full Support for HTML5 Database Connector PHP/ASP – Now you can choose any Database Source for usage as data bindings!

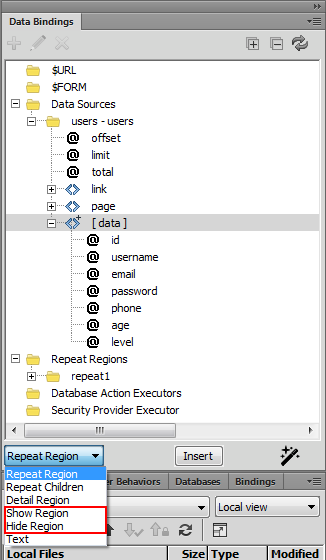
- Insert Show and Hide Regions - Now you can choose any repeating element and insert conditional show or hide regions based on if the element has data or not. Very useful for showing " No records found" messages or other conditional areas.

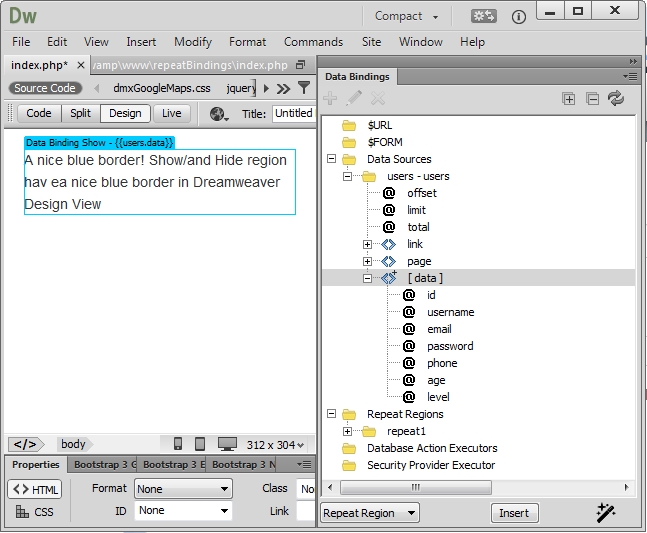
- Show /and Hide region have a nice blue border in Dreamweaver design view so they can be easily distinguished.

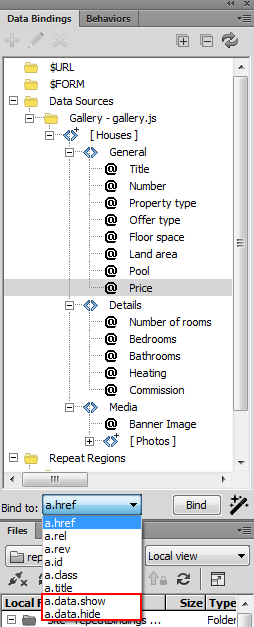
- Bindings attribute - data.hide to hide regions when data is available. Works opposite of data.show which shows the HTML region only when data is available.

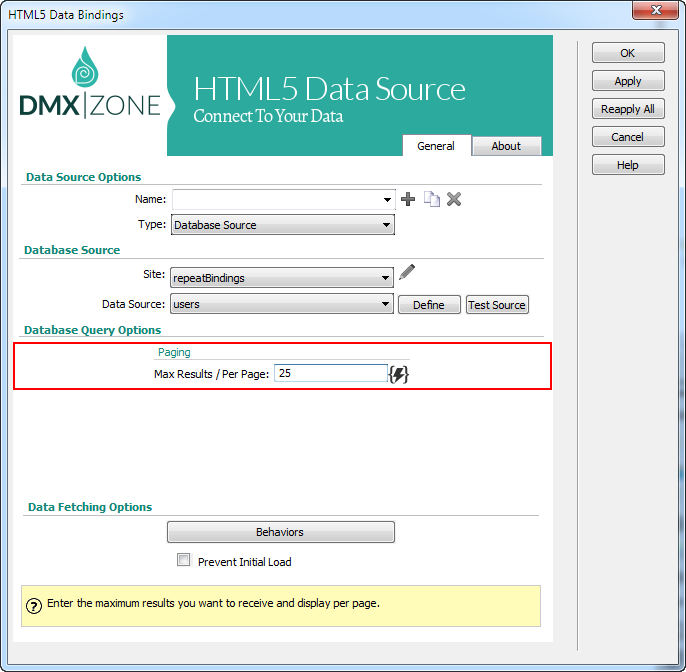
- Option for Max Results / Per Page for all Database Sources on HTML5 Data Bindings

- HTML5 Data Bindings floater can now bind and unbind attributes.
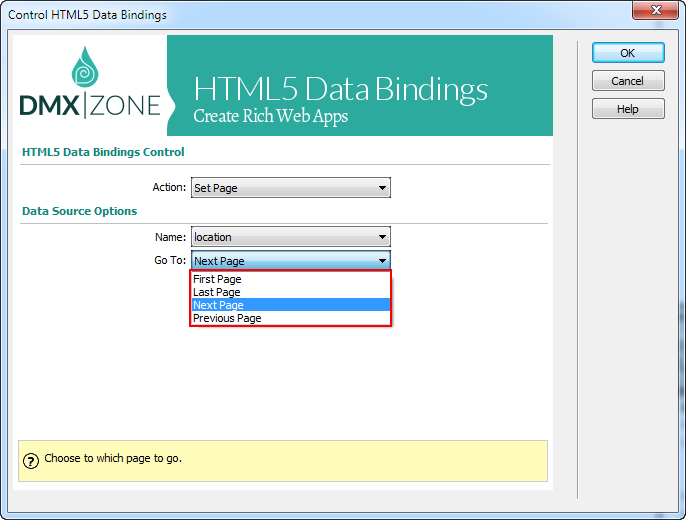
- Options for page navigation in the Control HTML5 Data Bindings - Set page is extended with page jumping options for Database Sources

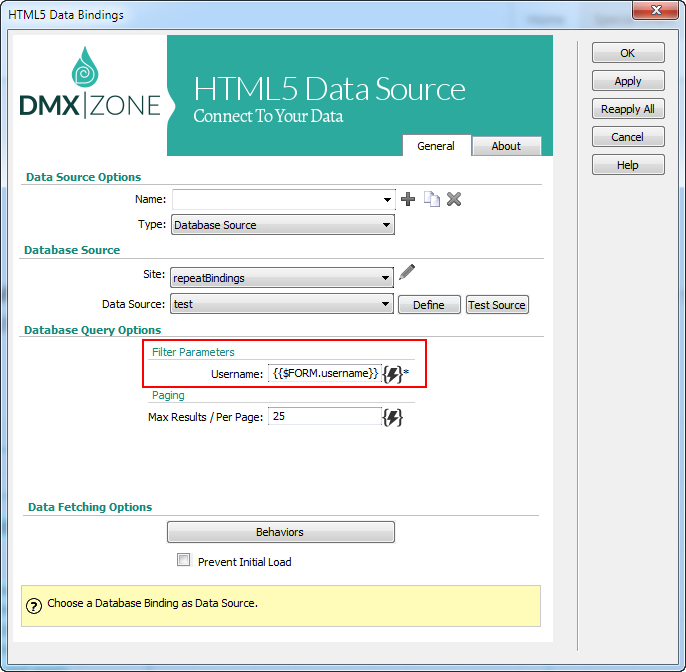
- Support for global collections like {{$URL.xx}} for url parameters and {{$FORM.xx}} for {{$COOKIE.xx}} for cookie variables.

General Features
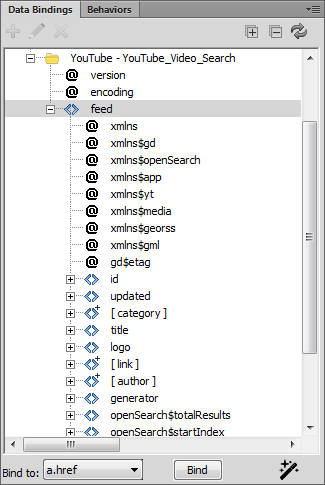
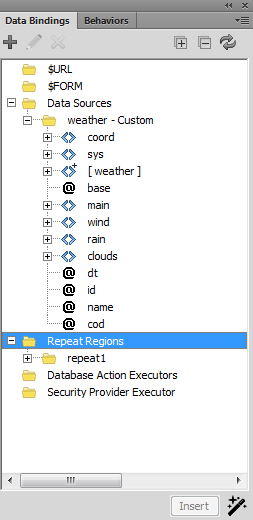
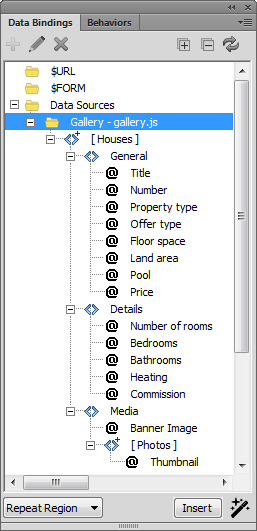
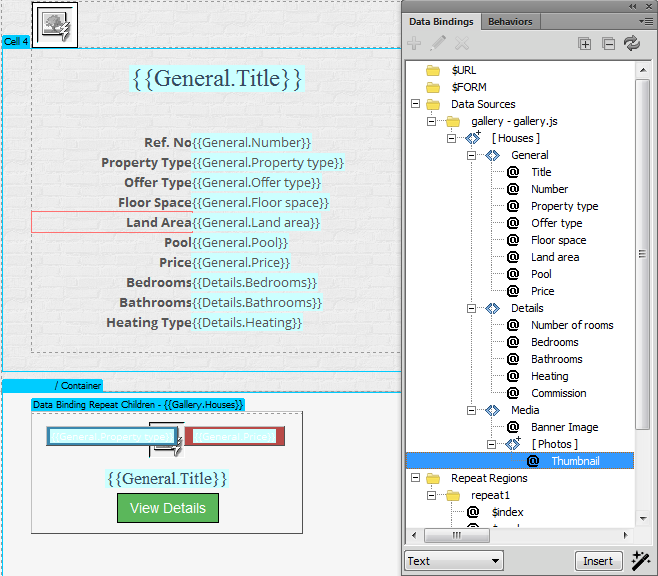
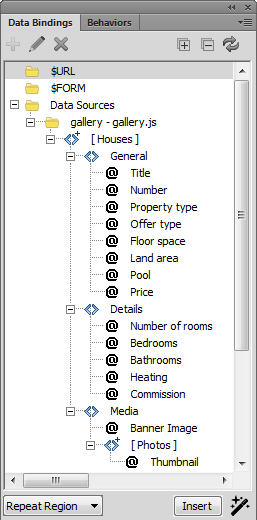
- Display your data structure fully visual in Dreamweaver with the HTML5 Data Bindings floating panel - When you choose to add a HTML5 Data Source, its data and structure is fetched directly and it is displayed in a nice tree view control within the special HTML5 Data Bindings Floating panel available from the Window Menu. You can dock the floating panel on any side of Dreamweaver, but the left side is preferable for the best view as you will also need it quite often to be able to insert the data bindings from it.

- Build fully dynamic client side pages - It's all done, fully visual within Dreamweaver! Now with the HTML5 Data Bindings, you can connect to any JSON data source and use it to populate any data on your pages.

Feeds
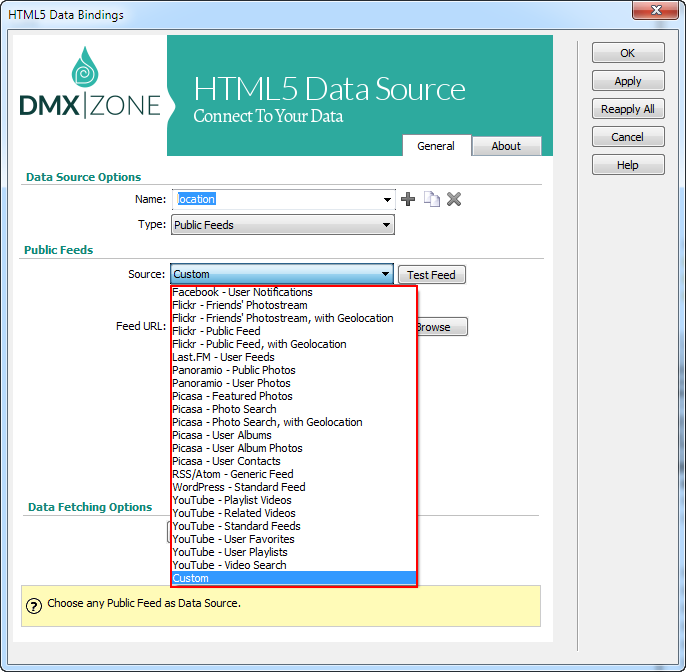
- Many standard feeds supplied - Choose from the many feed such as: Flickr, YouTube, Facebook,Twitter, Last.FM and WordPress.

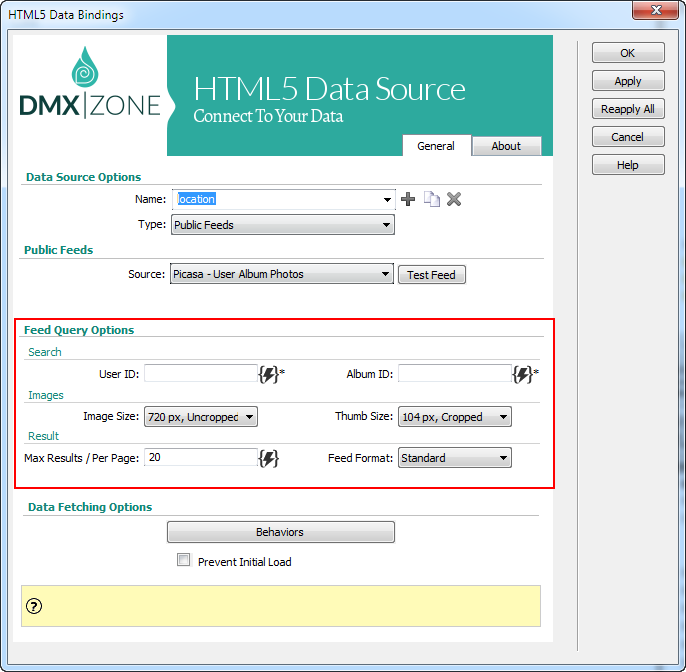
- Fully parameterized feeds - For each chosen feed an interface with feed specific options is shown, so you can directly enter the needed feed parameters! When you want to display the Picasa photos for a specific album, you can just enter the album ID in the appropriate field.

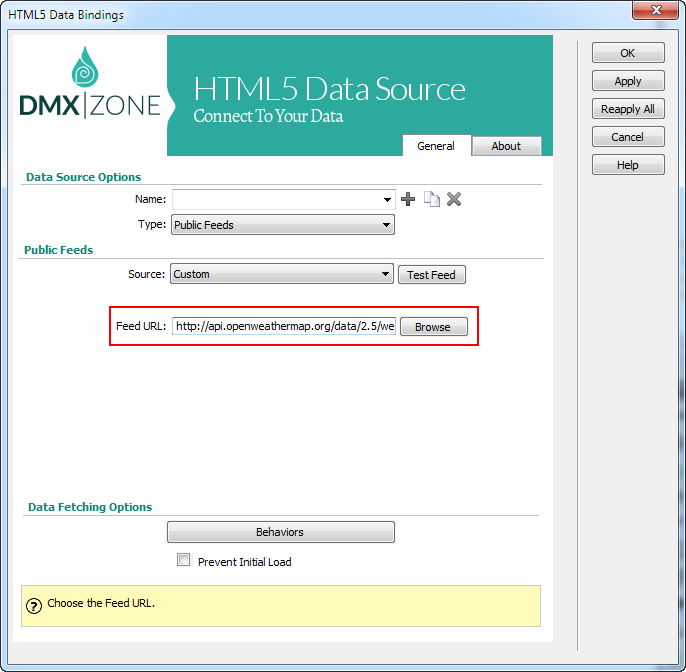
- Custom feeds – If your feed is not on the list you can always enter your feed URL directly. You can access all the feed data in the data bindings panel.


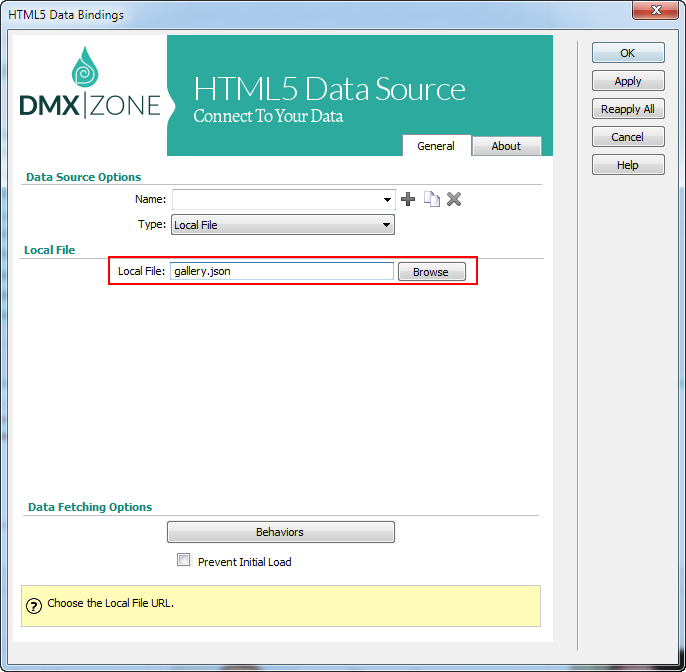
- Local file as data source - Choose a local JSON file as data source.


Dynamic data bindings
- Super fast jQuery based Template Engine included - You want your page to be populated with the data as it arrives and you want that to happen fast. This is why the DMXzone team worked hard to make a lighting fast template engine that powers the HTML5 Data Bindings!

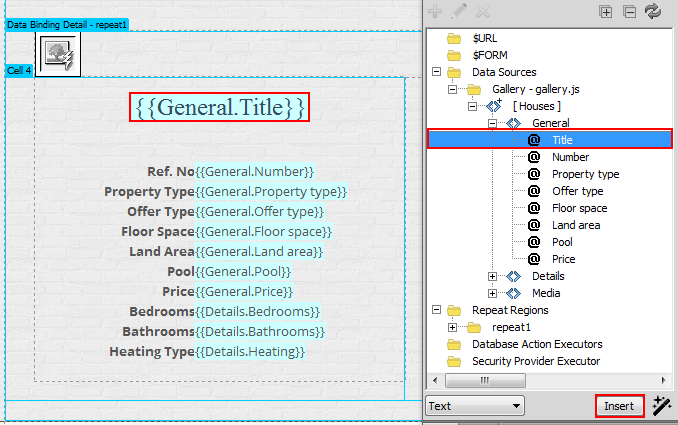
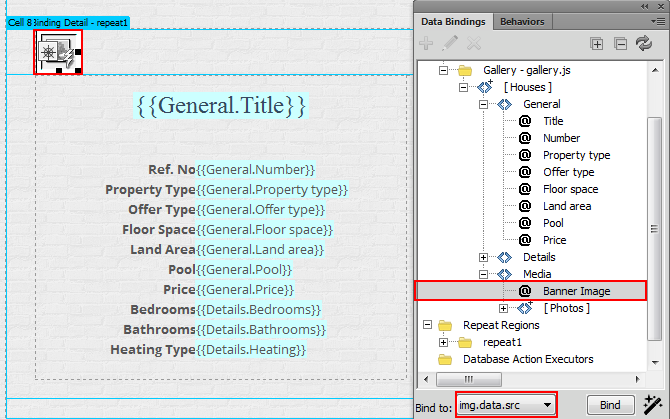
- Add any Data Binding fully visual in Dreamweaver - Just select the data from the HTML5 Data Binding Floating Panel use the Smart Insert Panel . You will see a nice curly braced notation as placeholder for your data with the full data path in it.

- Inspect easily any dynamic data binding inserted - As you select a highlighted data binding on your page in Dreamweaver Design view - the associated data element is automatically selected in the Data Bindings tree view!

Regions
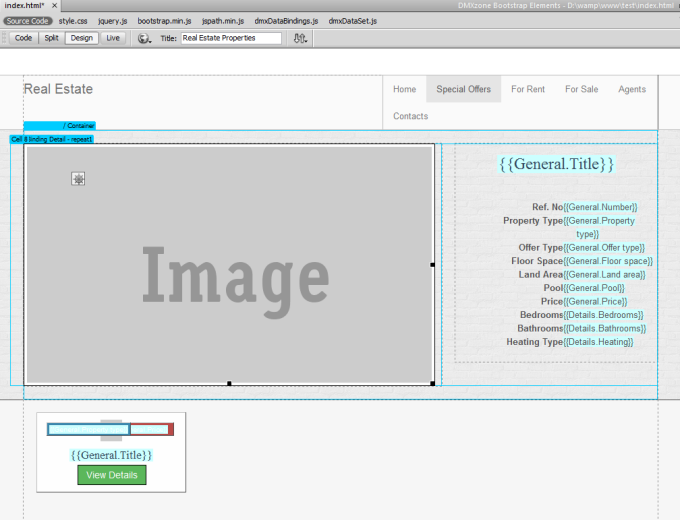
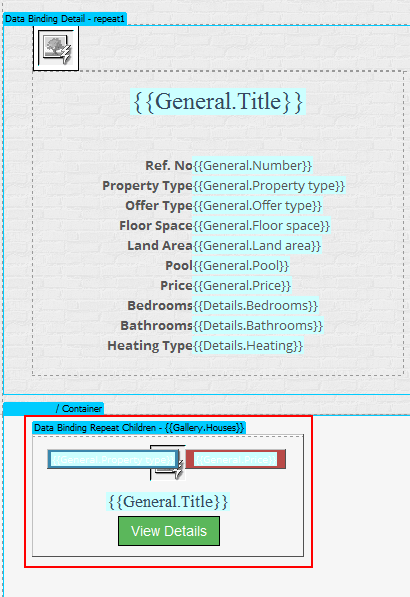
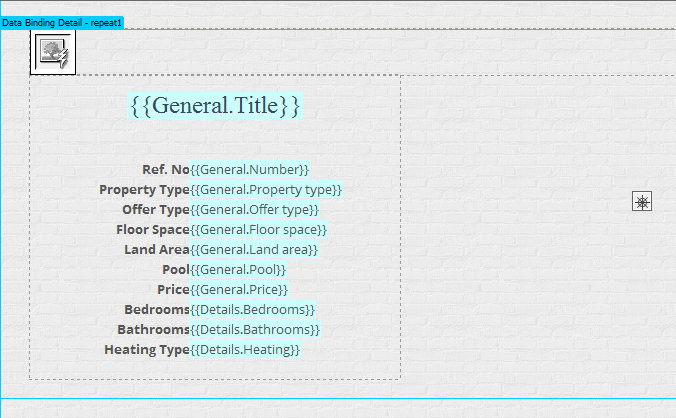
- Add Smart Repeat Regions - Is your data repeatable? Then you can create directly a repeat region that repeats as many time as there are records available. Just select the repeating element from the HTML5 Data Bindings list and choose to insert Repeat Region or Repeat Children.

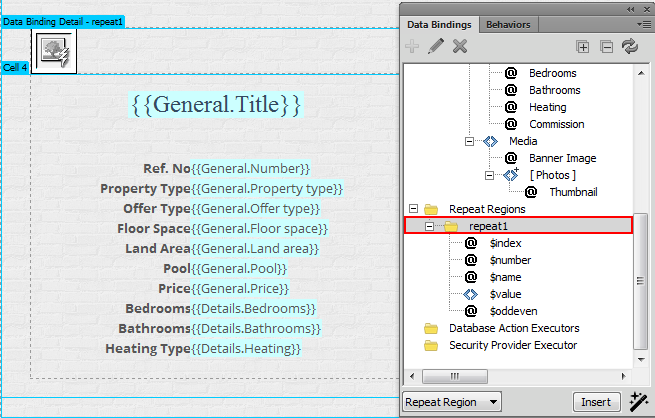
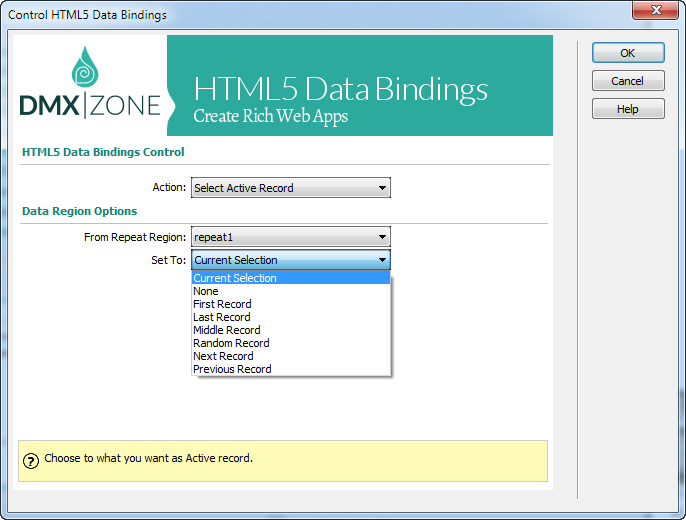
- Detail Regions - Do you want to display detailed data in a separate view, next to your repeat region list? Then just choose to make a detailed region from the same repeating element in your HTML5 Data Bindings list. You can control which record is displayed in the Detail Region by the special Control HTML5 Data Bindings behavior to select the Active Record.

- Support for Nested Repeat Regions - As your data can be structured in various hierarchical levels, you want to be able to nest your repeat regions. That is fully possible with the HTML5 Data Bindings! You can have another child repeat region within a main repeat region and go as deep as you wish.

- Support for Repeat Regions within a Detail Region - You can also have as much Repeat Regions as you want within a Detail Region to show related data. Those can be nested also.

- Fully jQuery based - The template engine, as well the AJAX fetching of the data are fully jQuery powered, so naturally lighting fast and cross browser compatible.
- Support for hierarchical datasets - The HTML5 Data Sources that you bind to, can return any data that is well formatted in JSON and can be with any hierarchical structure you want.

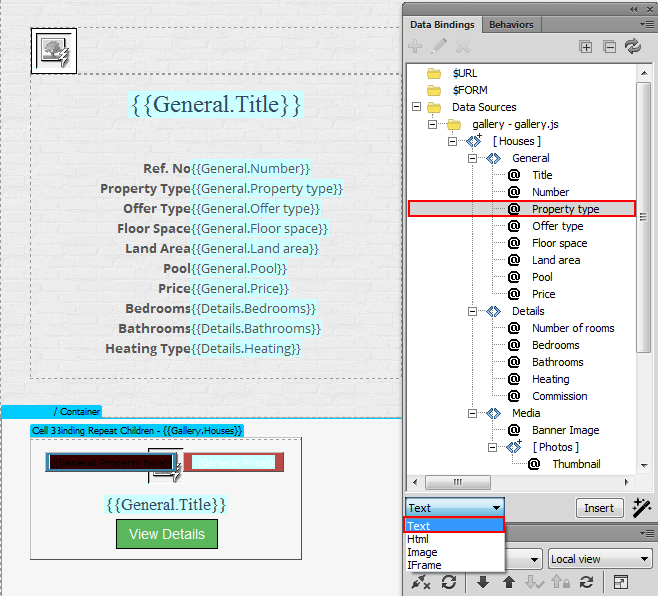
- Smart Insert Panel - depending on your selection of the nodes in your HTML5 Data Bindings tree and your page selection you get automatically the right controls to insert or bind data! When you selected a repeating element in your feed tree, you can choose to insert a repeat or detail region, when you select a regular node you can select to insert its value as text binding or as a ready to go image element, but if you have already selected an element on your page you can bind to any of its attributes!

Control behaviors and Behavior connector
- Select active record control behavior - Add a behavior to the chosen element in order to select the active item, which will be displayed in the detailed region.

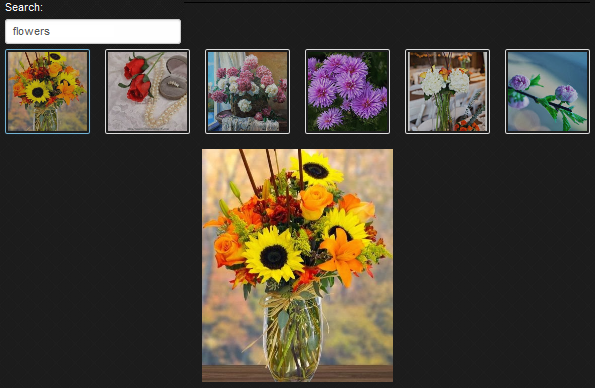
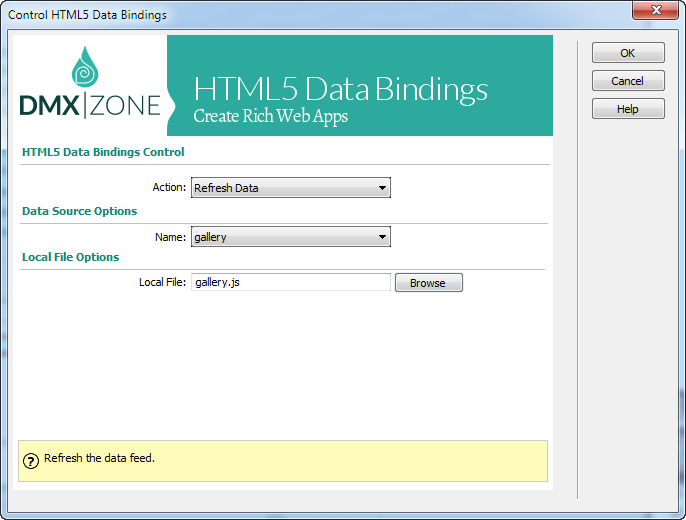
- Refresh data control behavior - If you have a search field that you want to use as a filter, once it gets a new value typed in, it refreshes the data automatically.

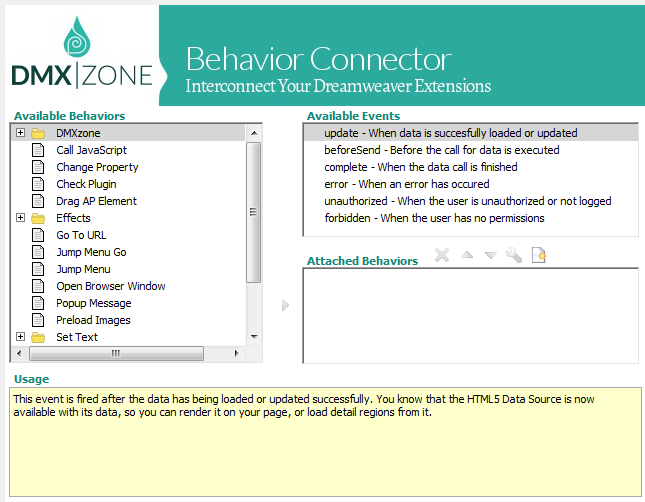
- Support for global loading events through the DMXzone Behavior Connector - When you are loading various HTML5 Data Sources on your page you can fire up actions to show and hide regions or loading messages, when the data is loaded successfully or not.

文章標籤
全站熱搜






 留言列表
留言列表

